让Emlog Pro版本后台编辑器editor.md支持图片粘贴、拖拽上传
温馨提示:本文最后更新于2021年11月1日 14:51,若内容或图片失效,请在下方留言或联系博主。
1. 前言
今天搭建了个博客,发现后台文章编辑器居然图片不支持粘贴上传,mmp,马上开干~
2. 修改/admin/views/article_write.php文件
打开文件

然后文件末尾添加以下代码(上传图片函数)
<script>
function initPasteDragImg(Editor){
var doc = document.getElementById(Editor.id)
doc.addEventListener('paste', function (event) {
var items = (event.clipboardData || window.clipboardData).items;
var file = null;
if (items && items.length) {
// 搜索剪切板items
for (var i = 0; i < items.length; i++) {
if (items[i].type.indexOf('image') !== -1) {
file = items[i].getAsFile();
break;
}
}
} else {
console.log("当前浏览器不支持");
return;
}
if (!file) {
console.log("粘贴内容非图片");
return;
}
uploadImg(file,Editor);
});
var dashboard = document.getElementById(Editor.id)
dashboard.addEventListener("dragover", function (e) {
e.preventDefault()
e.stopPropagation()
})
dashboard.addEventListener("dragenter", function (e) {
e.preventDefault()
e.stopPropagation()
})
dashboard.addEventListener("drop", function (e) {
e.preventDefault()
e.stopPropagation()
var files = this.files || e.dataTransfer.files;
uploadImg(files[0],Editor);
})
}
function uploadImg(file,Editor){
var formData = new FormData();
var fileName=new Date().getTime()+"."+file.name.split(".").pop();
formData.append('file', file,file.name);
$.ajax({
"type": 'POST',
"url": './media.php?action=upload&zhantie=1',
"data": formData,
"dateType": "json",
"processData": false,
"contentType": false,
"mimeType": "multipart/form-data",
success: function(ret){
var json = $.parseJSON(ret);
console.log(json);
if(json.success){
var url = json.url;
var type = json.file_info.mime_type;
if(/(png|jpg|jpeg|gif|bmp|ico|image)/.test(type)){
Editor.insertValue("");
}else{
Editor.insertValue("[下载附件]("+url+")");
}
}else{
alert("上传失败");
}
},
error: function (err){
console.log('请求失败')
}
});
}
</script>添加后如图:

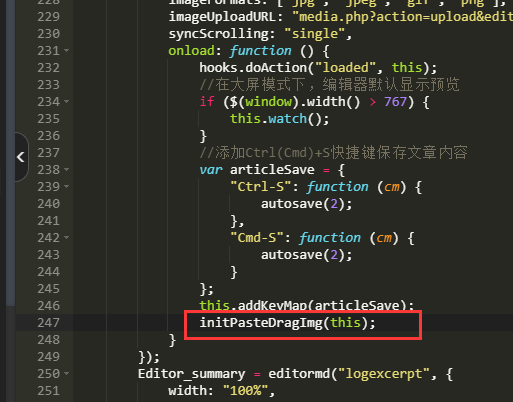
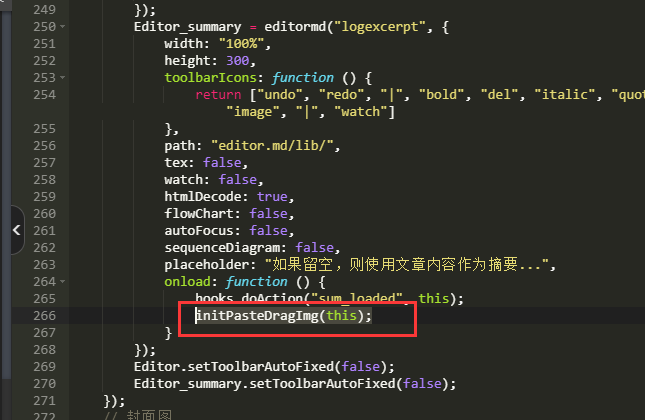
再分别在246行以及264行后面添加以下代码,让编辑器加载我们的上传图片函数
initPasteDragImg(this);添加后如图:
1.

2.

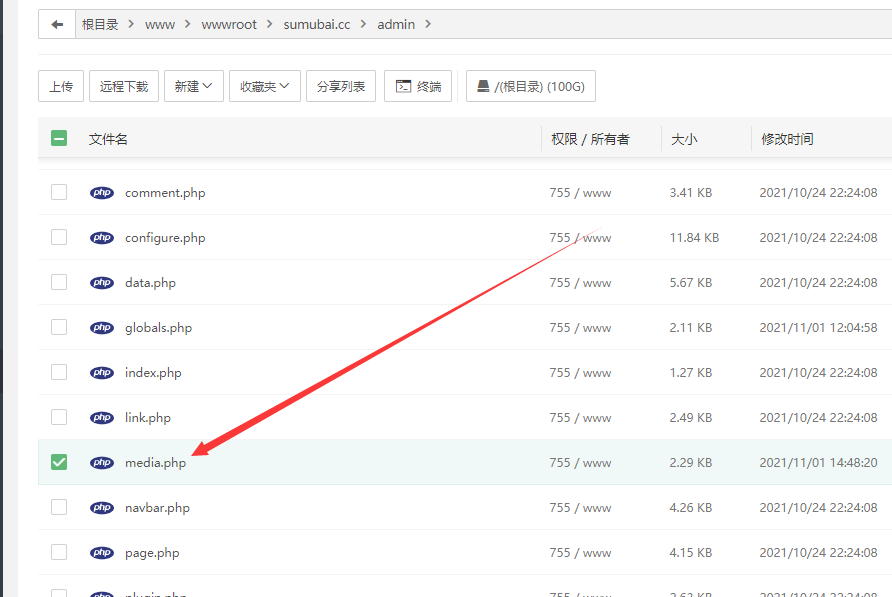
3. 修改 /admin/media.php 文件

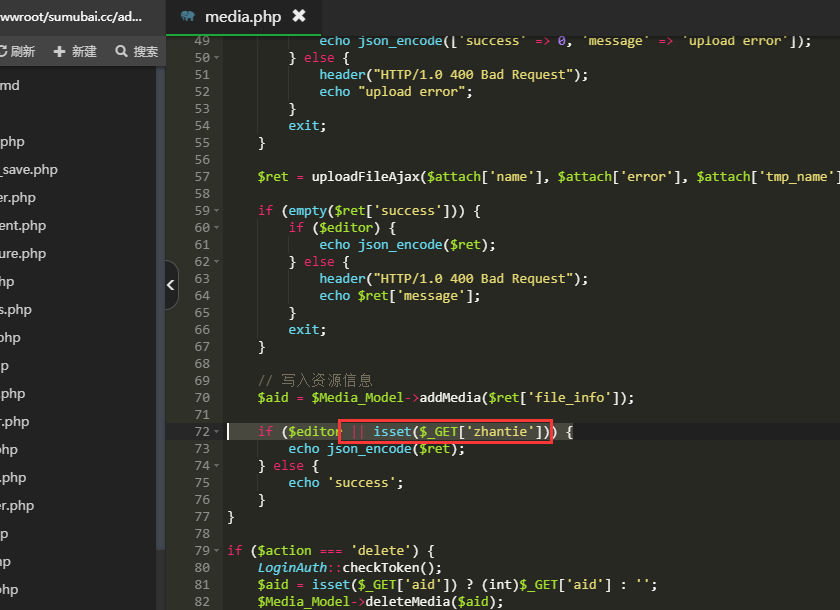
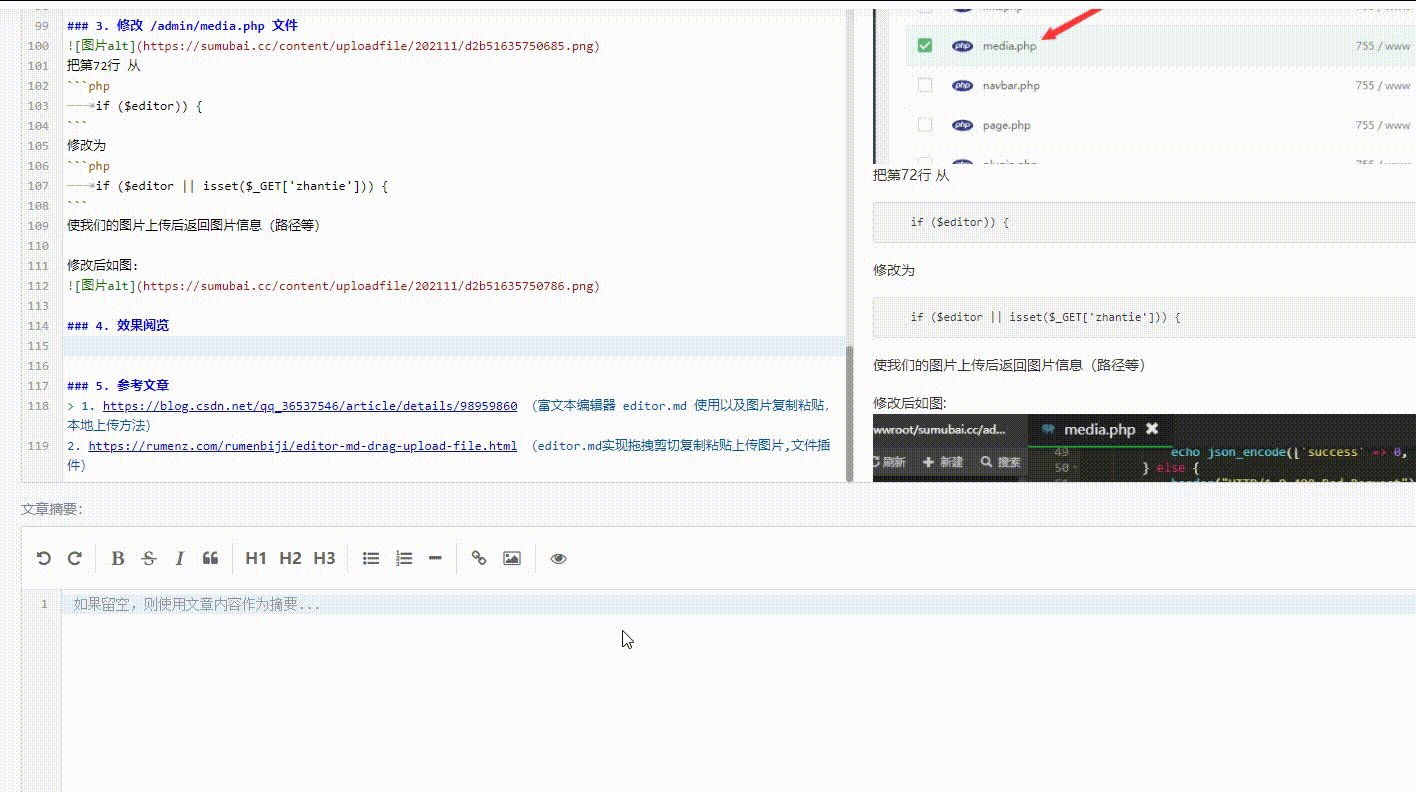
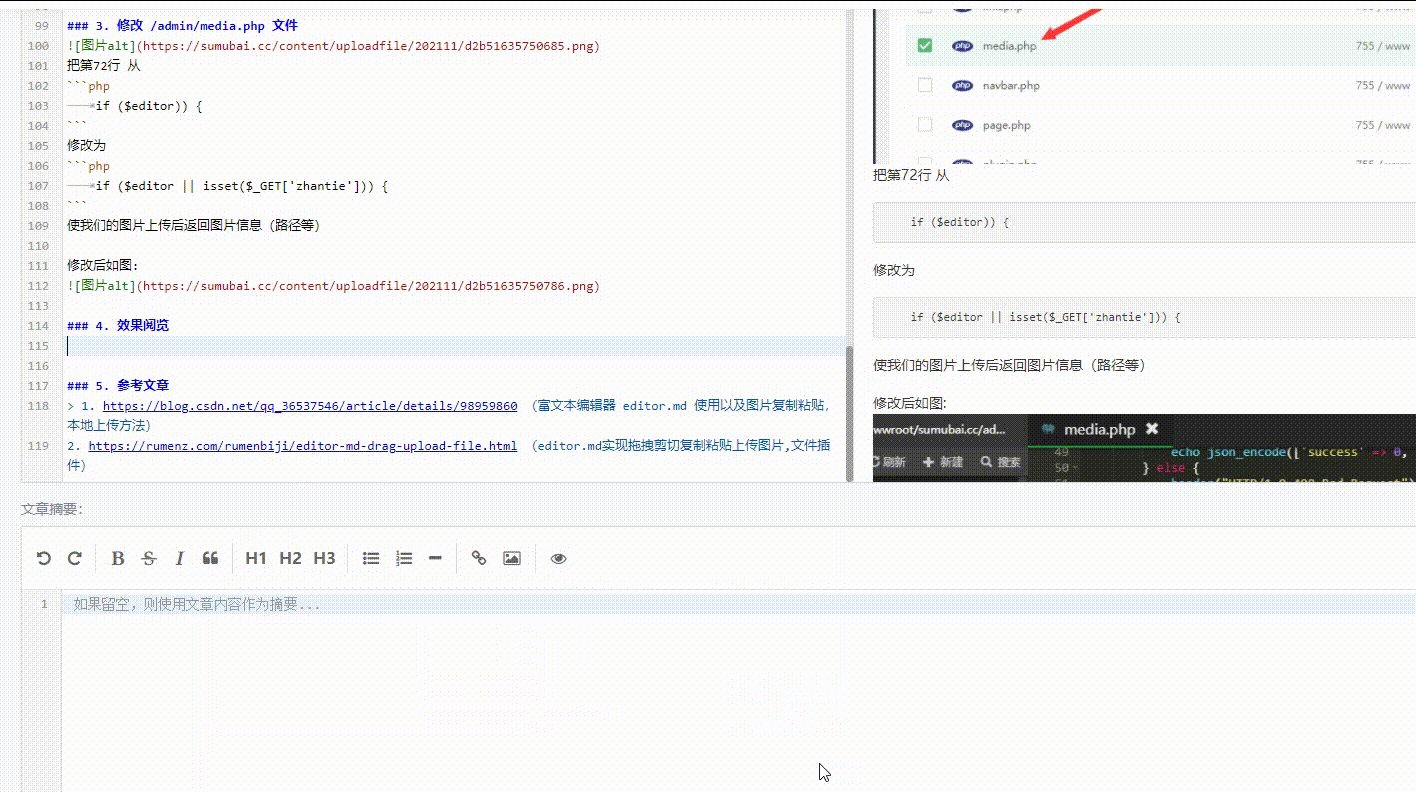
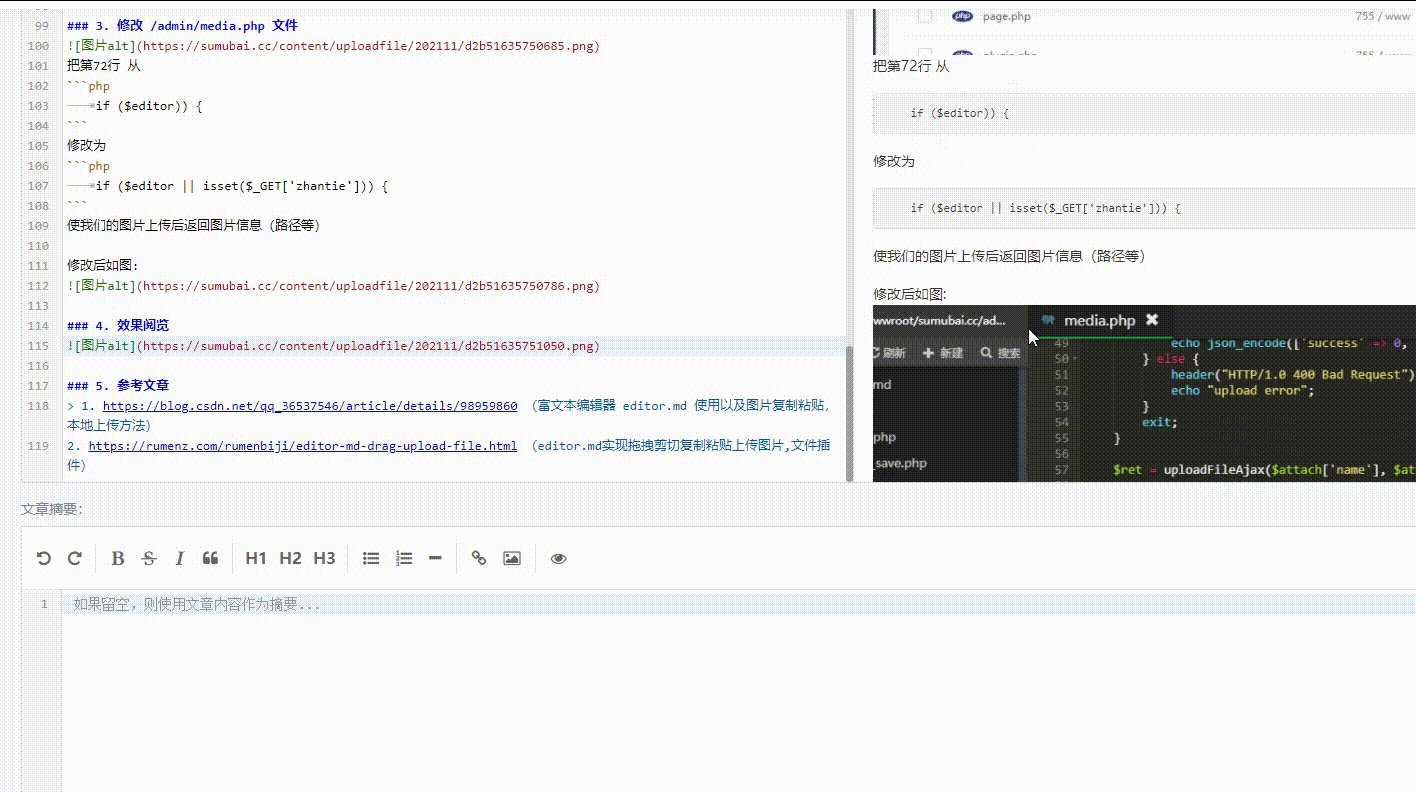
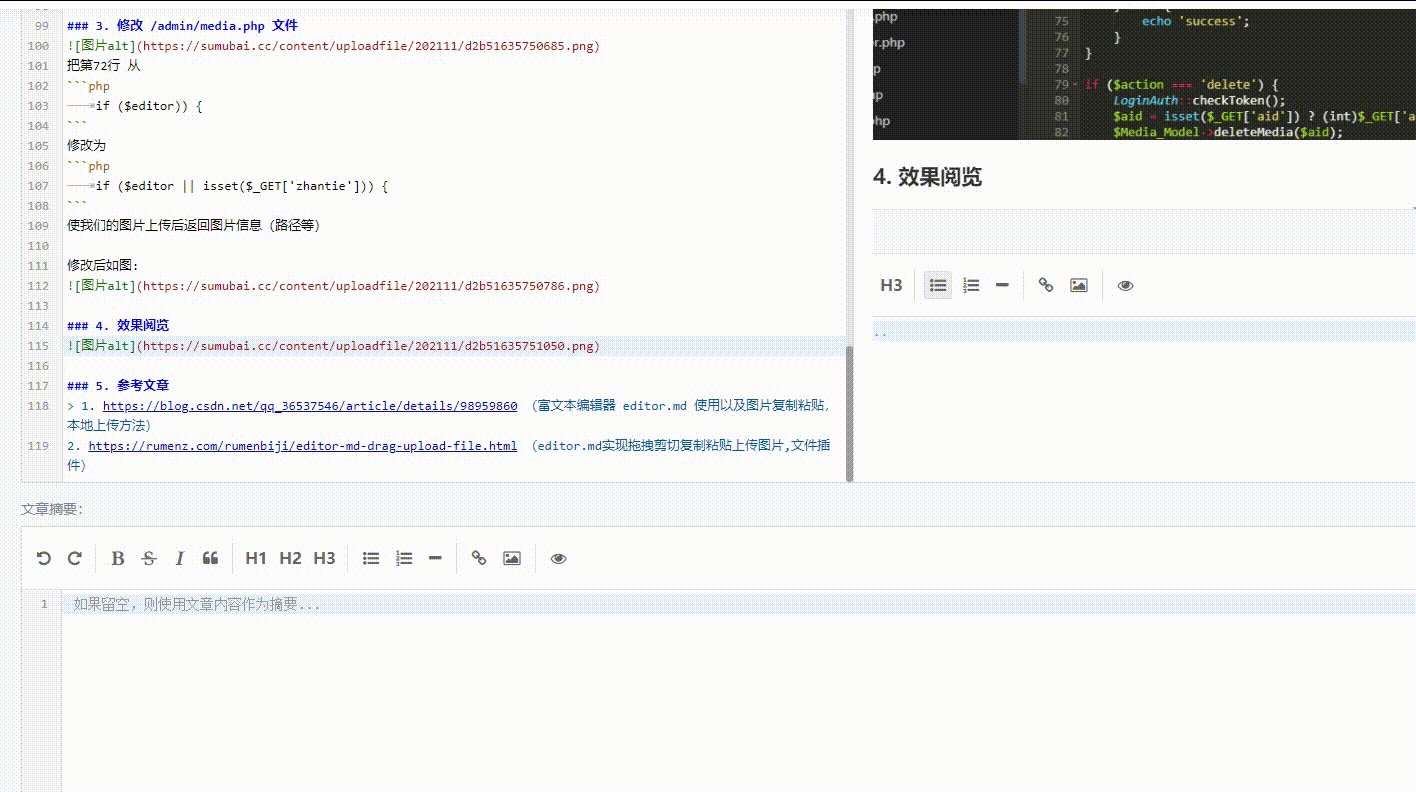
把第72行 从
if ($editor)) {修改为
if ($editor || isset($_GET['zhantie'])) {使我们的上传图片上传后返回图片信息(路径等)
修改后如图:

4. 效果阅览
支持QQ粘贴和拖拽哦~

5. 参考文章
- https://blog.csdn.net/qq_36537546/article/details/98959860 (富文本编辑器 editor.md 使用以及图片复制粘贴,本地上传方法)
- https://rumenz.com/rumenbiji/editor-md-drag-upload-file.html (editor.md实现拖拽剪切复制粘贴上传图片,文件插件)

